Composants pour logiciels généalogiques web
Carte interactive des ancêtres
Vous avez créé ou vous maintenez un site web de généalogie ?
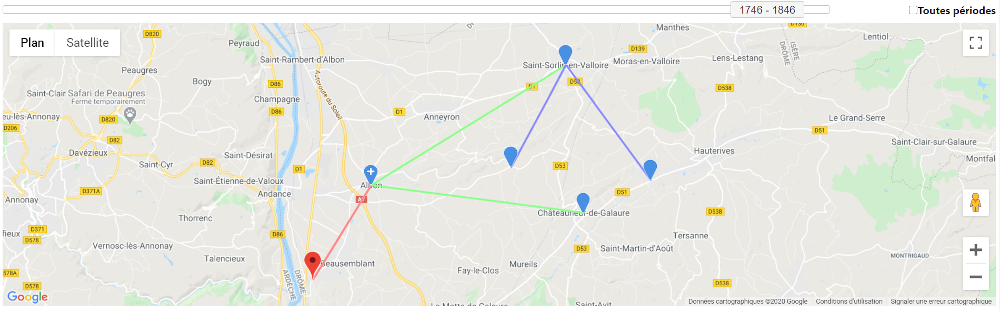
Voici ce qu'il vous manquait : une carte géographique interactive des ancêtres d'une personne
Voici ce qu'il vous manquait : une carte géographique interactive des ancêtres d'une personne

Facile à implémenter, il vous suffit de mettre en place ces quelques lignes, et hop vous voyez apparaître la carte interactive des ancêtres d'une personne sur votre propre site !
<script src="https://api.lignee.net/js/map.js?key=mykey"></script>
<div id="my-map"></div>
<script>
$(function () {
let myAncestorsMap = new ancestorsMap($("#my-map"));
myAncestorsMap.setBasePersonId(...);
myAncestorsMap.setGedcomX({...});
myAncestorsMap.setSosas(sosas); // optional
myAncestorsMap.setPersonAccessUrls(...); // optional
myAncestorsMap.render();
});
</script>
Un exemple :
<script src="https://api.lignee.net/js/map.js?key=mykey"></script>
<div id="my-map"></div>
<script>
$(function () {
let myAncestorsMap = new ancestorsMap($("#my-map"));
myAncestorsMap.setBasePersonId(1);
myAncestorsMap.setGedcomX({
"persons": [
{
"id": "1",
"gender": {
"type": "http:\/\/gedcomx.org\/Male"
},
"names": [
{
"type": "http:\/\/gedcomx.org\/BirthName",
"nameForms": [
{
"fullText": "DUPONT Nicolas",
}
]
}
],
"facts": [
{
"type": "http:\/\/gedcomx.org\/Birth",
"date": {
"formal": "1975-10-01"
},
"place": {
"description": "person-1-birth-place"
}
}
]
},
{
"id": "2",
"gender": {
"type": "http:\/\/gedcomx.org\/Male"
},
"names": [
{
"type": "http:\/\/gedcomx.org\/BirthName",
"nameForms": [
{
"fullText": "DUPONT Jean",
}
]
}
],
"facts": [
{
"type": "http:\/\/gedcomx.org\/Birth",
"date": {
"formal": "1949-02-01"
},
"place": {
"description": "person-2-birth-place"
}
}
]
},
{
"id": "4",
"gender": {
"type": "http:\/\/gedcomx.org\/Male"
},
"names": [
{
"type": "http:\/\/gedcomx.org\/BirthName",
"nameForms": [
{
"fullText": "DUPONT Robert",
"parts": [
{
"value": "DUPONT",
"type": "http:\/\/gedcomx.org\/Surname"
},
{
"value": "Robert",
"type": "http:\/\/gedcomx.org\/Given"
}
]
}
]
}
],
"facts": [
{
"type": "http:\/\/gedcomx.org\/Birth",
"date": {
"formal": "1917-04-18"
},
"place": {
"description": "person-4-birth-place"
}
},
{
"type": "http:\/\/gedcomx.org\/Death",
"date": {
"formal": "2005-11-25"
},
"place": {
"description": "Paris, 75, France"
}
}
]
},
],
"relationships": [
{
"type": "http:\/\/gedcomx.org\/ParentChild",
"person1": {
"resourceId": "2",
"resource": "https:\/\/www.monsiteweb.com\/personne\/2"
},
"person2": {
"resourceId": "1",
"resource": "https:\/\/www.monsiteweb.com\/personne\/1"
}
},
{
"type": "http:\/\/gedcomx.org\/ParentChild",
"person1": {
"resourceId": "3",
"resource": "https:\/\/www.monsiteweb.com\/personne\/3"
},
"person2": {
"resourceId": "1",
"resource": "https:\/\/www.monsiteweb.com\/personne\/1"
}
},
],
"places": [
{
"id": "person-1-birth-place",
"names": [
{
"value": "Paris, 75, France"
}
],
"latitude": 48.69205400,
"longitude": 6.18441700
},
{
"id": "person-2-birth-place",
"names": [
{
"value": "Paris, 75, France"
}
],
"latitude": 48.69205400,
"longitude": 6.18441700
},
{
"id": "person-3-birth-place",
"names": [
{
"value": "Paris, 75, France"
}
],
"latitude": 48.69205400,
"longitude": 6.18441700
},
]
};
let sosas = {
"1": 1,
"2": 2,
"3": 3,
};
);
myAncestorsMap.setSosas(sosas);
myAncestorsMap.setPersonAccessUrls(personAccessUrls);
myAncestorsMap.render();
});
</script>
Intéressé ? Contactez-nous, nous étudierons votre projet avec plaisir !